VS下开发QT项目,
通过Qt Designer设计窗体界面,然后在VS中进行窗体头文件和源程序文件的开发。
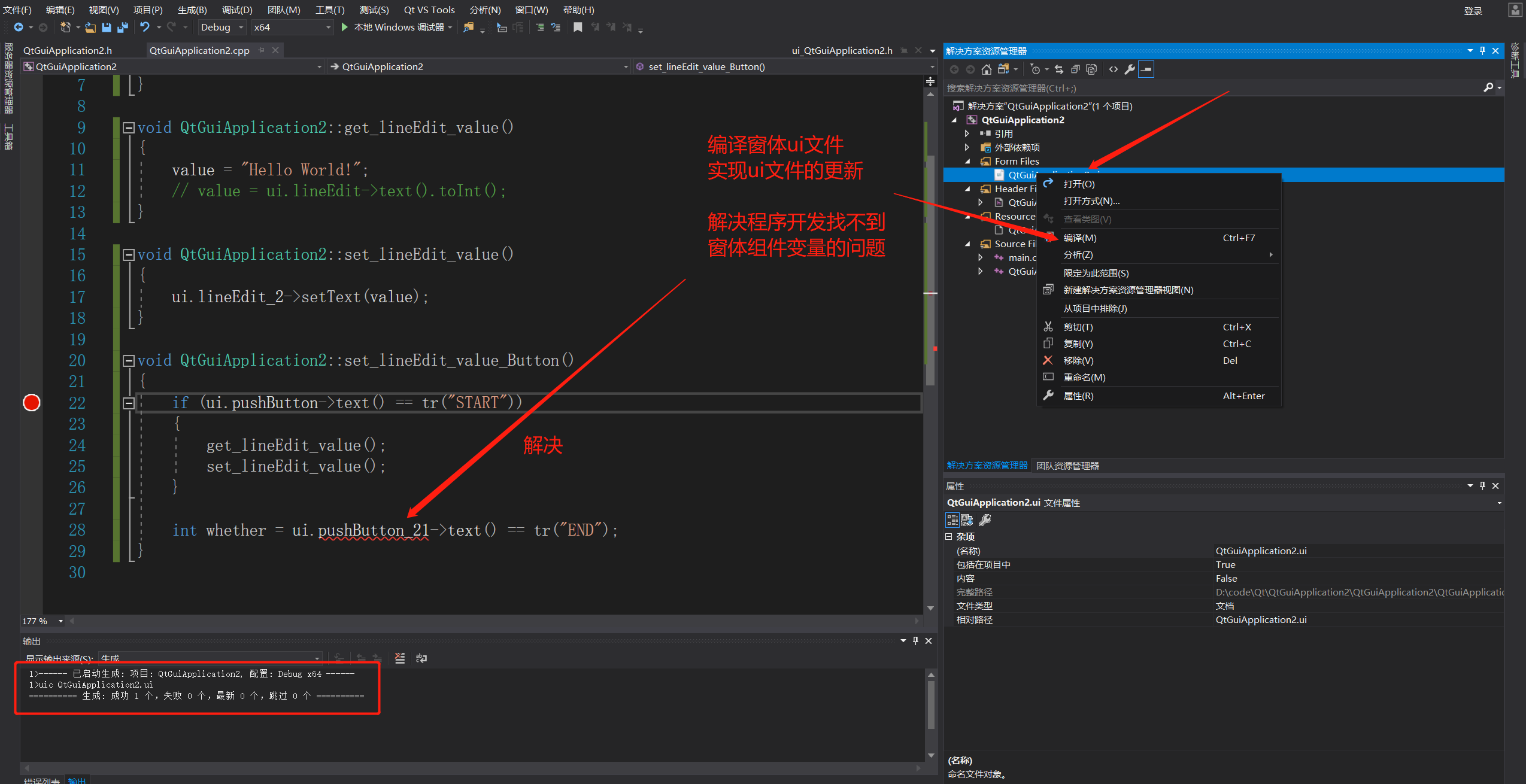
但是,针对xxx.ui文件更改,VS并不会自动更新项目文件,
即在编程时,会找不到窗体组件的变量。
解决方案:手动刷新项目文件
Qt项目文件除了xxx.ui通过外部Qt Designer工具进行更改,其他文件全部在VS做更改。
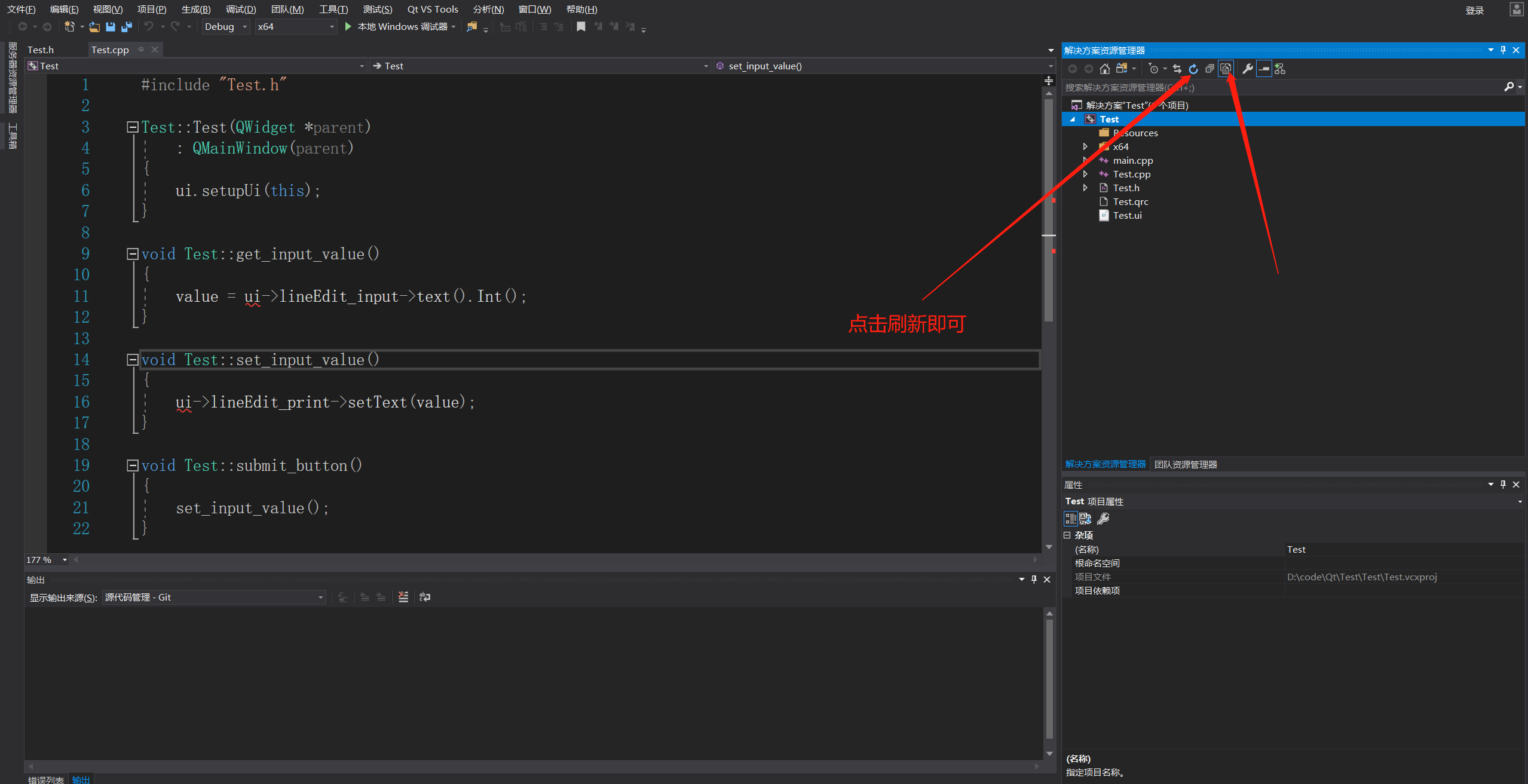
VS下做文件的更改,只要保存,就实时更新到项目。
而xxx.ui文件通过编译实现内容的更新。
如果还没有更新,再
tag:
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true